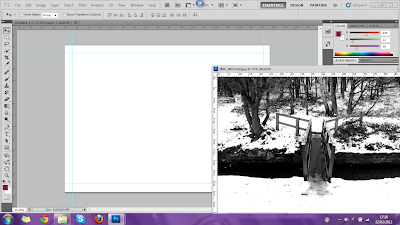
First I opened a 5 x 7 Landscape document and then drew on the "border space" I wanted.
step 1: Open an image.

Step two: drag the image over to the same window as the 'page' it should be too big to fit on to the back properly as of yet.

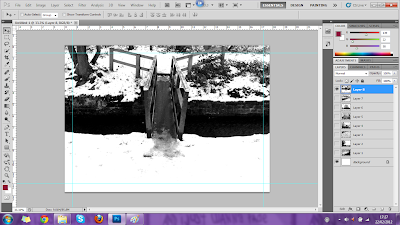
Step 3: press Control 'T' and it should highlight the edges of the image with a black border this means the image can now be "Transformed"

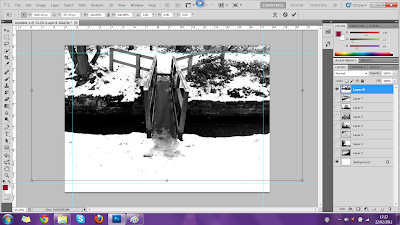
Step 4: Transform(move/scale) and fit the image so it fits perfectly in the guidelines I drew.

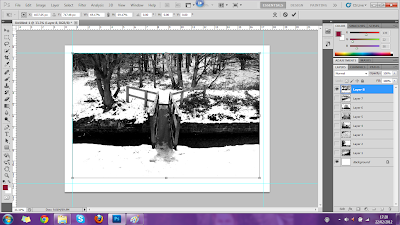
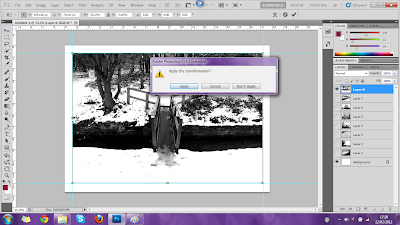
Step 5: Apply the changes.

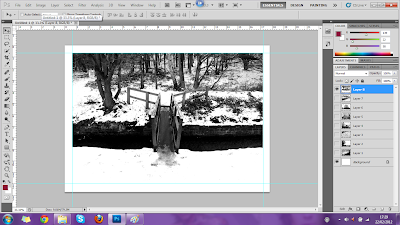
Step 6: check that the image is lined up correctly, Control 'T' again if it's needed.

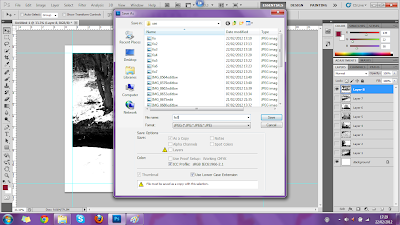
Step 7: Name the fixed image and save as a JPEG file.

Then hide the layer and repeat steps with another image.
No comments:
Post a Comment